Contents
動画版(音は入っていません)
最初にこちらの2つの動画を必ず視聴して下さい。
このページに記載されてある「記事執筆時に注意すること」の操作方法を公開しています。
ワードプレスの細かい操作方法
記事執筆時の流れ
参考記事はこちら
記事執筆時に注意すること
①パーマリンクの変更
タイトルの下に表示されているURLをパーマリンクと言います。

最初の段階では平仮名になっているので、これをローマ字か英語に変更して下さい。
例えば、記事のタイトルが
「石原さとみの彼氏は山下智久!2人の馴れ初めが衝撃的だった!」であれば「ishiharasatomi-boyfiriend」のようにパーマリンクを設定する形です。
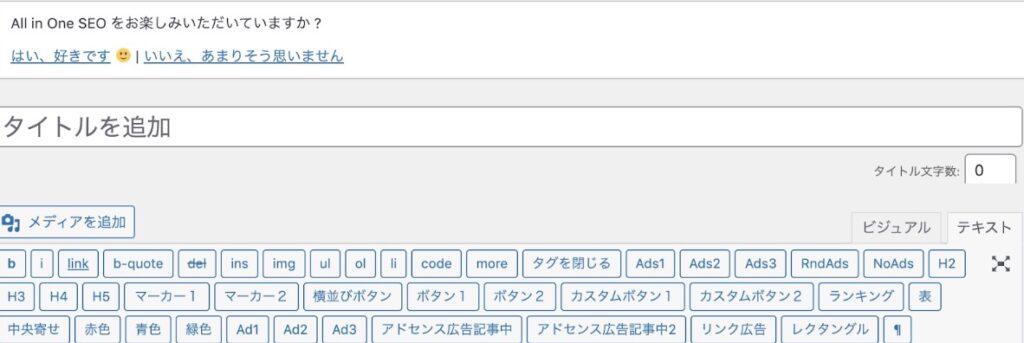
②テキストとしてペーストをクリック
どの記事でも最初にテキストとしてペーストをクリックしてから記事を書いていって下さい。
 この設定にしておかないと、他のサイトから文字を一部コピーした際にそのサイトの書式で表示されてしまう場合があります。
この設定にしておかないと、他のサイトから文字を一部コピーした際にそのサイトの書式で表示されてしまう場合があります。
この状態にしておくことで文字装飾などが取れた文字だけを貼り付けることができます。
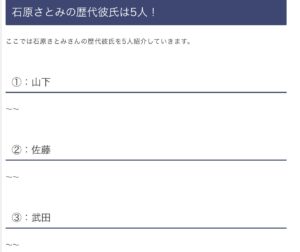
③見出しについて
基本的に見出しは2と3しか使いません。

上記の画像のように大きい見出しが「見出し2」で、その下の小さい見出しが「見出し3」です。
複数の事柄を上げる際に見出し3を利用して下さい。
また、見出し2と3の間には何かしらの文章を入れておいてください。
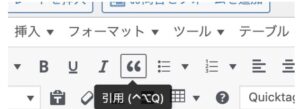
③引用について
引用は誰かが発した言葉をそのままコピーして貼り付ける場合などに使用して下さい。

文章を全てコピーするのは規約違反でペナルティを食らいますが引用で囲っておけば大丈夫です。
④リンク挿入について
リンク挿入は外部のサイトのURLを文字に入れる方法になります。

基本的にはリンク挿入は使用しない方向でお願いします。
というのも、一番の目的は読者にサイトの記事を全て読んでもらうことなので
別サイトのリンクを入れて、別サイトに飛ばれてしまうのはあまりよくないこと
だからです。
⑤戻るボタン

何か間違えたら戻るボタンを押してください。1つ前の操作に戻ります。

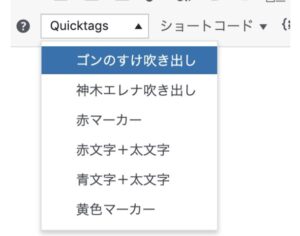
Quicktagsにはあらかじめ文字装飾の組み合わせをコードで入れてあります。
例えば文字を「太字+赤字」にする場合、本来であれば一回太字にしてから赤字にしないといけませんが、こちらを使用することで一気に太字と赤字にすることができます。
また、吹き出しもおまけでついているので記事を執筆している際に使いたい場合などは
ご自由に使ってもOKです。
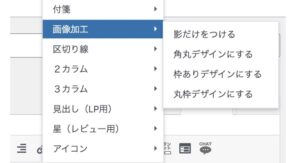
⑦ショートコードについて

画像を入れる際は画像加工の中から「角丸デザイン」を選択して入れて下さい。
この装飾を入れることによって画像が少し立体的になるのでスマホで文章を見た際に視認性が上がります。
また、ショートコードには他にも様々なものがあるのでそちらに関しても自由に使用していただいて大丈夫です。
⑧文字装飾について

文字装飾は基本的に文字を太文字にしたり、文字に色を付けたり、背景の色を変更したりする際に使用します。
ただ、基本的には文字装飾は先ほど紹介したQuicktagsの中に入っているものだけでOKです。
使うポイントとしてはタイトルのキーワードが含まれている部分や文章で注目させたいところに使用します。
また、記事が完成しスマホで文章を確認している際に色が何もついていない文字ばかりが続いて、視認性が悪いような箇所があればその部分の一部に文字装飾を入れて視認性を上げたりする際に使用します。
⑨画像の埋め込みについて
ブログ記事内に入れる画像は全てJPEG形式でお願いします。JPEG形式にすると画像の容量を軽くして保存することができます。
JPEG形式で保存できるようにPCの設定を変更しておくと今後あなたがプライベートで画像保存する際もPCの容量を圧迫しづらくなるのでお得です。
▼JPEG形式に変更する方法(1分で終わります)▼
上記の方法でJPEGに変更できますがPCの種類によって異なる場合もあるのでその際は他の参考記事などをネットで調べていただけると助かります。
WindowsだとSnipping Toolというツールなどもあります。
上記の方法以外でも画像をJPEGで保存できる方はご自身の好きな方法で保存していただいても大丈夫です。
設定が完了したら試しに画像をスクショしてJPEGで保存されているかどうか確認してください。
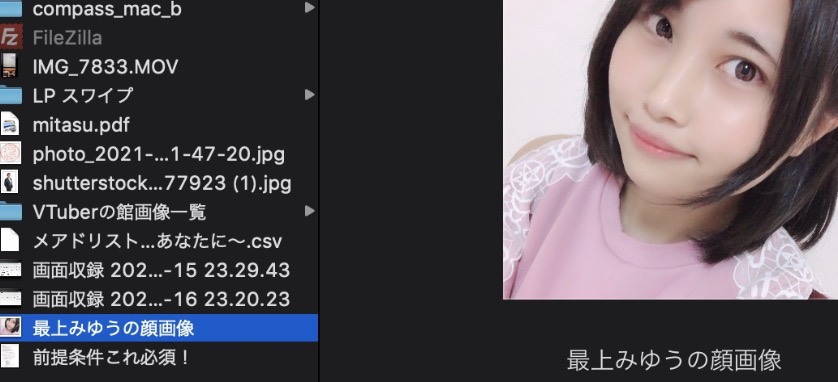
Macであれば画像を右クリック➡情報を見る➡JPEGイメージならOK
Windowsであれば画像を右クリック➡オプション➡JPGファイルならOK
JPEGの設定が完了したら画像をアップしていきます。
画像の埋め込みは、メディアを追加➡︎ファイルをアップロードで可能になります。

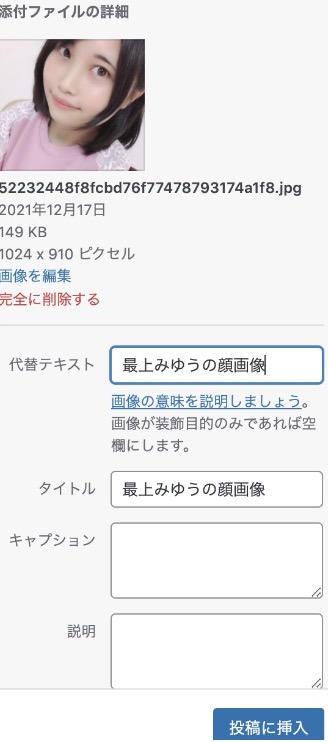
その際に画像自体にこれはなんの画像なのかの説明を記入しておいてください。
例えば下記のような形です。

そして代替テキストにも同じように画像の説明を記入して下さい。(代替テキストとは簡単に説明すると、この画像は何の画像なのかということを文字でGoogleに伝えるためのテキストになります。)

挿入した際は下記のように中央揃えのボタンをクリックして画像の位置を中央にずらしてください。

また、サイトにアップする画像は他のサイトの画像をダウンロードしたものではなく、スクリーンショットなどで一部をスクショしたものを使用していただけると助かります。
他のサイトが使用している画像をダウンロードしてそのまま使用してしまうとネット上に全く同じ画像が2枚存在することになり、コピペ、パクリと判断されてしまうことがあるからです。
⑩SNSなどの埋め込みについて
ツイッターやYoutubeのリンクを入れる際は動画のようにコードをコピーしたらそれをテキスト画面の方に貼り付けてください。

インスタグラムやティックトック、ニコニコ配信の動画も埋め込みコードを取ってくることができるので、そちらもコードをテキストの方に入れる形でお願いします。
Youtube動画の埋め込みについて
Youtube動画を入れる際は500✖︎300のサイズに変更お願いします。(動画内でやり方は公開しています)
また、Youtubeの動画を入れる際は動画の途中から再生させることも可能です。
再生させたい場面で一時停止をして動画画面下の「共有」をクリック。

「埋め込む」を押し、開始位置を押すと指定した時間から動画が再生されるようになっています。あとはそのコードをコピーして貼り付けて下さい。

「動画ではこのように言っていました!」と文章で書いて、Youtubeのリンクを入れても最初から動画がスタートしていると、どの場面なのか分かりません。
なので、そういった時にこの埋め込みを使用します。
動画を埋め込む際に文章で言っている該当箇所が動画の中盤などにある場合は、その時点で動画をストップして開始時間を指定してから埋め込みコードをコピーして下さい。
Youtubeの動画をサイトに埋め込む際に相手側が埋め込みを
拒否している場合があり、サイトに動画を埋め込めない場合などが
あります。
その際は別の動画を使用するか文章を少し変更して動画がなくても通じるような
文章に変更をお願いします。
ニコニコ動画の埋め込みについて
こちらのサイトを参考にして下さい。
ツイッターやインスタ、TikTokについて
ツイッターやインスタ、ティックトックに関しては基本的に各種SNSのスクリーンショットで貼り付けをお願いします。
なぜなら、ツイッターやインスタ、TikTokなどは記事にそのままコードを埋め込むと、クリックされてしまい、サイトを離れてSNSの方に飛んでしまうからです。
記事の一番の目的は記事を最後まで読んでもらうことなので、なるべくクリックさせるのを防ぐ目的です。
ただ、スクリーンショットを貼り付ける場合でも下記のように画像が見切れているものに関してはあまり使用しない方向でお願いします。

この場合は、一旦ツイッターをクリックすると拡大されたツイートなどが表示されるので、そこである程度全体像が載った画像を掲載していただけると助かります。
(拡大しても見切れてしまう場合もあるので、その際は見切れていてもOKなので、その状態で差し込みお願いします)
また、ツイッター、インスタ、TikTokに乗っている動画を記事に載せる場合はスクショではなく、直接コードを入れてもらって大丈夫です。
⑪ボックスデザイン一覧について
ボックスデザインは視認性を上げる際に使用しています。
箇条書きで列挙する際などに使用しています。
様々なパターンがあるのでそ他の用途でも好きなボックスを使用して大丈夫です。
(このワードプレスの下の方にいくつか種類があります。)
⑫SEO設定について

title設定は記事のタイトルをコピーして貼り付けでOKです。
decriptionは記事の序文の文書をコピーして貼り付ければOKです。
keyword設定はタイトルの中で検索キーワードを抜き出してそれぞれ「,」で区切って入れて下さい。
例えばタイトルが
「石原さとみの彼氏は山下智久!2人の馴れ初めが衝撃的だった!」であれば
石原さとみ,彼氏,山下智久,馴れ初め
のような形です。実際にユーザーが検索する際に使用するであろうキーワードをタイトル部分から抜き出してください。
VTuberの場合使用すキーワードがだいたい同じなので、下記のキーワードからタイトルで使用したものを選択すれば大丈夫です。
- 顔バレ
- 実写
- 前世
- 中の人
- 誰
- 執筆したVTuberの名前
- 可愛い、イケメン
⑬文章を書く際の注意
基本的にユーザーはスマホで記事を読むのでスマホで見たときに読みやすい文書というのが基本になります。
記事はPCでアップしているのでPC画面での見やすさで判断してしまうことが多いですがスマホで見ると結構文字ばかりで見づらい場合があります。
なので、文字が長く続いてしまう場合は動画のように間に段落を2つ入れたりして文字の
行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
なので、文字が長く続いてしまう場合は動画のように段落を2つ入れたりして文字の行間を意識してもらえると助かります。
2行のブロックが2個続いたら2個段落を入れるようなイメージで大丈夫です。
また、この状態でも全て文字が黒色だとこれも見づらいので、こういった際は文章で強調したい部分やポイント部分に文字装飾など入れていただけると助かります。
以下のようなことに注意すると読みやすくなります!
- 間に画像や動画、ツイッターなどのSNSを入れる
- 文字装飾をして強調させる
- 段落を2行空ける
- 箇条書きなどを枠で囲む
- 見出し2や3を使っていいタイミングで区切る
また、文書を執筆する際は「PREP法」という順番で執筆すると読者の方に伝わりやすい文書を書くことができます。
こちらも執筆する際に確認いただけると助かります!

⑭カテゴリー設定&下書き保存
カテゴリー設定は記事を書いた内容に一番近い内容のカテゴリーにチェックを入れてください。
ここまで完了したら最後に「下書き」ボタンをクリックして終了です。
なお、下書きは文章を書いている最中に何度も使用することができるので途中まで文章を書いて下書き状態にし、翌日から続きを書くことも勿論、可能です。
ただ、一度下書き状態に戻すと一番最初に設定していた「テキストとしてペースト」がリセットされているので、
記事を書く際はもう一度「テキストとしてペースト」をクリックして有効にさせてから記事の執筆をお願いします。
⑮最終チェック
ここまでワードプレスのマニュアルを記載してきました。
やることが多かったと思うのでここでチェック項目をまとめておきます。
慣れるまでは記事の執筆が完了した際にこのチェックリストの内容が反映されているかを確認していただけると助かります。
- パーマリンクは設定してあるか
- 画像加工で角丸デザインにしたか
- 代替テキストが記載されているか
- 各種SNSのリンクは埋め込みコードになっているか
- Youtube動画のサイズは500✖︎300になっているか。
- SEO設定で「title設定」「decription」「keyword設定」を完了したか
- 文字が長く続いてしまう箇所は段落や文字装飾で対応できているか
- カテゴリー設定をしたか
- 最後に下書きで保存をしたか
以上がWP(ワードプレス)マニュアルになります!
少し覚えることが多いように感じるかもしれませんが7記事くらい書いたら特に意識せずともサクサクと進めることができるので徐々に慣れていただけると助かります!
追伸
余談ですがパソコン操作をするときにショートカットキーが使えると操作が早くなります。
僕もほとんど使っていませんが「基本操作」の部分の
ctrl+a
ctrl+x
ctrl+v
ctrl+c
あたりはよく使用しているのでもし、普段PCを使う際に使用していない場合は参考にしてみてください!
参考はこちら

